-
Websites
Categories
- 3D Websites
- SaaS
- eCommerce
- Dark Mode
- Agency
- Portfolio
- App
- Artificial Intelligence
- Beauty
- Bento Grid
- Blockchain
- Blog
- Book
- Bot
- Business
- CMS
- Coming Soon
- Community
- Corporate
- Creative
- Cryptocurrency
- Culture
- Design Tools
- No-Code Tools
- Development Tools
- Education
- Entertainment
- Event
- Fashion
- Finance
- Foundry
- Food & Drinks
- Furniture & Interiors
- Home Living
- Gradient Style
- Health & Fitness
- Hosting
- Illustration
- Insurance
- Isometric
- Magazine
- Minimal
- Music
- Miscellaneous
- NFTs
- Outdoors & Travel
- Photography
- Product Management
- Productivity
- Prototype
- Real Estate
- Retro Style
- Software
- Studio
- Technology
- Typography
- Ventures
- Web3
- Fonts
- Sections
- Templates
- Learn Design
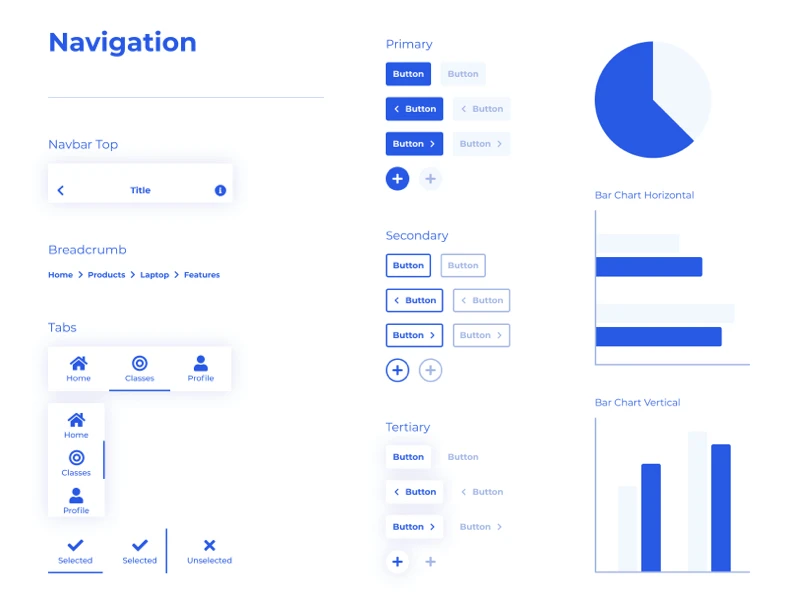
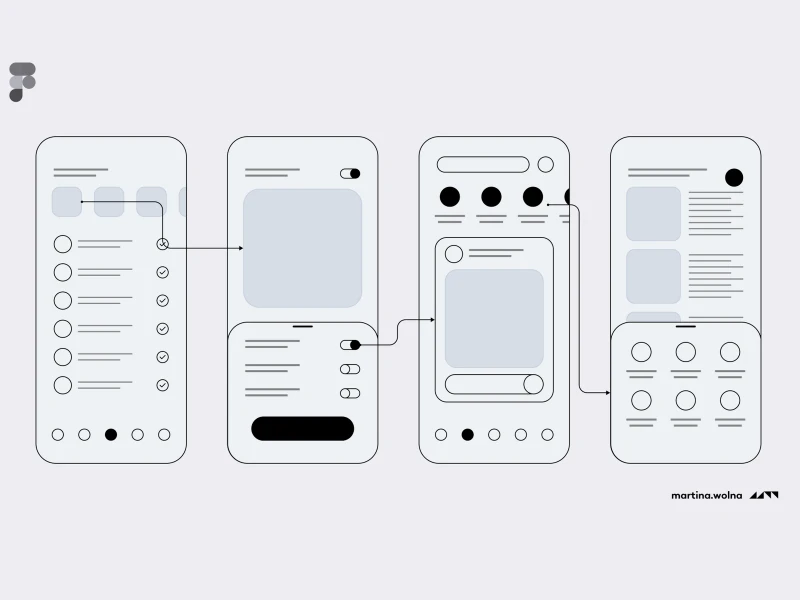
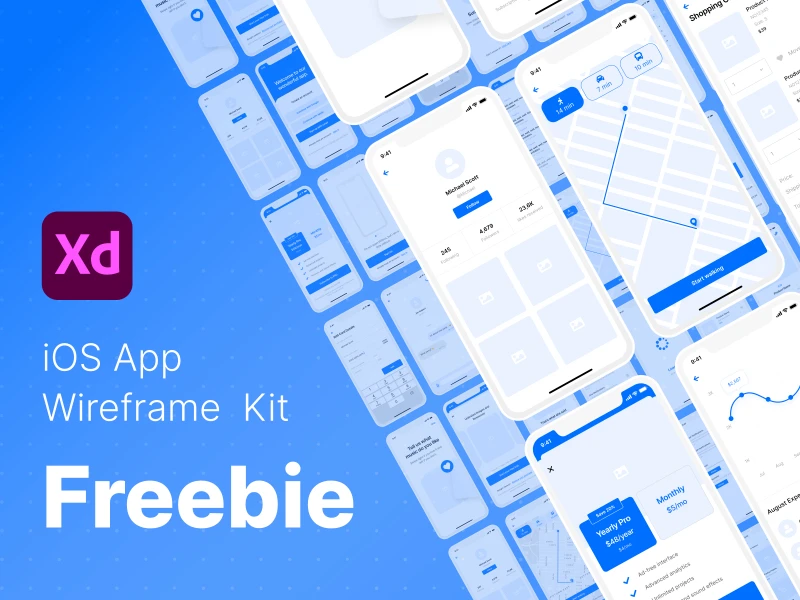
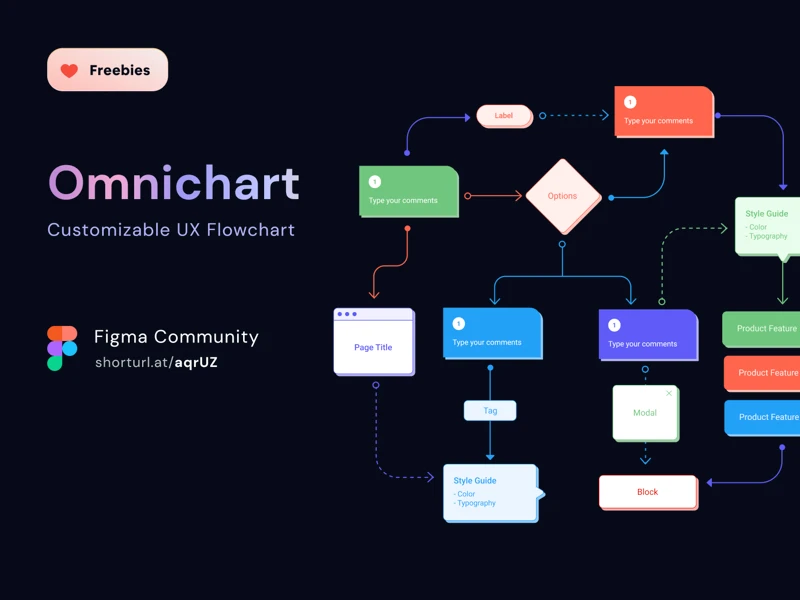
- 600+ Freebies
- Lapa Blog
- Webflow Free Templates
- Framer Free Templates